剖析:解度新版微信的视觉、体验和场景

一、视觉
1. 配色

合利宝整理编辑:先从视觉角度说起,改版后第一引入眼帘的是、我们每天都要看n遍的logo品牌色做了略微改动,从纯色底变成了之前就开始流行的微渐变,这也是微信追随潮流并向年轻化踏步吧,因为很多00后大部分还是用QQ居多,咱们90后的“老人们”一直用微信不代表年轻人都用微信了。

我们更新之后进入app最明显的感受应该就是,原本厚重感的配色消失不见了,这也是微信进军年轻化的一个标志,品牌色绿色、底色的蓝灰色、分割线的颜色、标签栏的图标文字颜色都进行了优化。
2. 留白


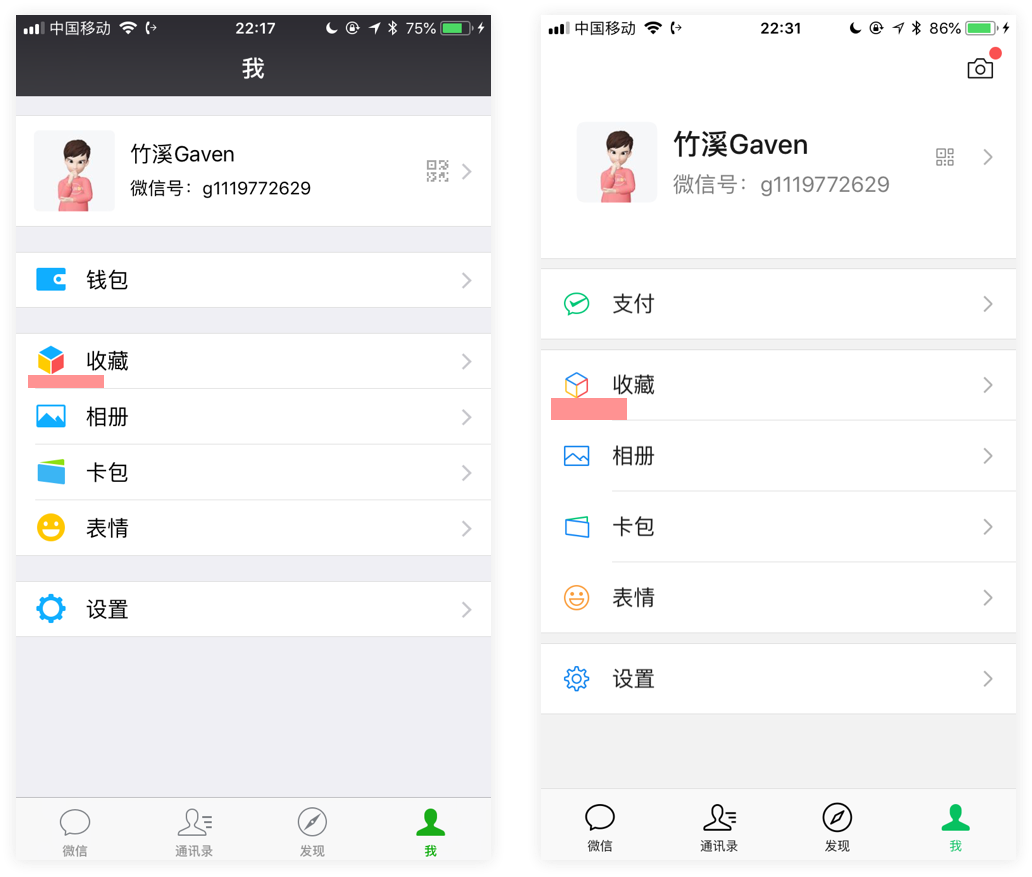
除了颜色的耳目一新之外,再最显眼的应该就是留白了,因此看起来比之前阅读起来更加流畅,页边距、底部标签栏高、分割线左边的留白等,都随着整体进行了增加,使得页面的呼吸感更加自然,阅读信息更加顺畅高效。
比如“我的”页面,反正下面原本空白区域那么多,留着也是留着,一时也不会增加新业务(我估计三年五载也难得加),还不如往下扩张。
3. 图标图片

第三让人印象深刻的就是万年不变的图标,终于变了!
其实变化也不大,发现页面的功能图标从面性变成了线性的,至于线性面性也各有各的特点;这里不客观的评论好坏,但是标签栏图标,原本为选中的状态颜色比较淡,更新后的图标颜色做了加深和加粗,看的更加清楚了。
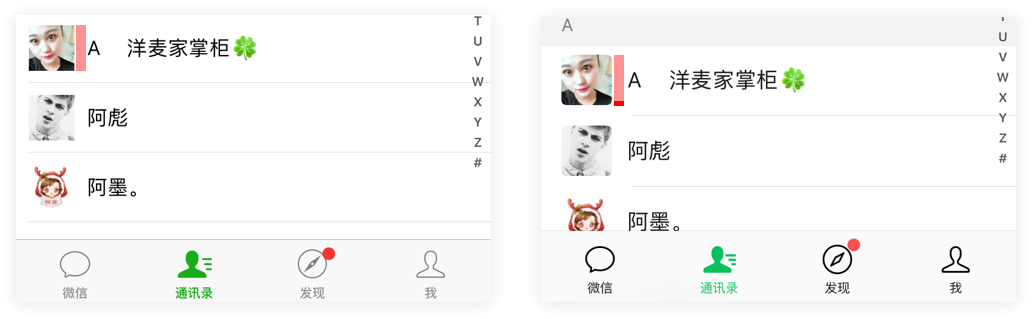
新版本还是比较讲究识别度的,比如通讯录页面好友头像的大小,也做了适当的放大。

上图中通讯录的头像尺寸放大了,但是我发现微信消息列表页面的好友头像,尺寸并没有变化,这是为什么呢?
设计师懒了?当然不是。
因为用户场景是这样的:通常我们在消息列表页面的时候,目的是回复消息,或者找到最近联系人发送消息。
但是我们真的要找一个好友的时候,尤其是最近没有联系的好友,消息主页是不便寻找的,一般都会去通讯录去找;如果不用关键词查找或者不记得关键字。
通过翻阅去找一个好友,我们除了通过看名字,也不少用户群体是通过头像记忆去识别出自己要找的好友;这时候,头像的识别度就比消息主页的识别度重要的多了。
这也是为什么微信更新后消息主页头像尺寸不变,而通讯录页面好友头像尺寸变大了的原因吧。
微信针对用户场景做的细节体验提升,真是到位。
4. 文字

继前面的识别度优化之后,朋友圈内容下方的时间文字,还有对自己朋友圈的操作文字也增大了,一是识别度提升,二也是更容易点击,易用性提升。

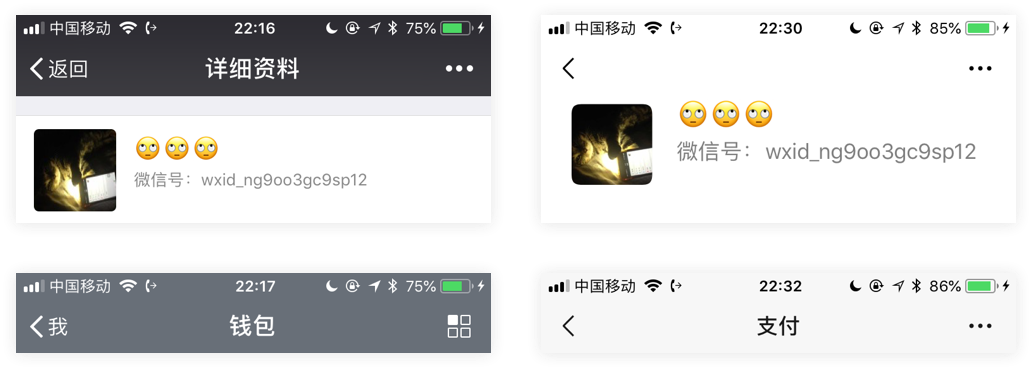
更新之后的微信一些二级页面的导航栏,返回button后面的一些文字都做了省略,可能大家在体验上已经完全习惯了这里就是返回,而大程度的减少不必要的内容,减少信息干扰吧,也保持页面的清爽。

旧版本中群聊的清空聊天记录是普通选项的样式,而在新版微信中,“清空聊天记录”和“删除并退出”是同样的样式并且是红色的字体,因为两者都属于“高危选项”,做成红色字体提示更能区分开并且警告,提升了产品的防错性。
二、功能(体验)层面
1. 强提醒

在跟好友的对话页面,点击右上角的更多,就可以跳到这里,这里很明显的增加了一个强提醒功能。
勾选之后,三小时内,该好友发来的消息,手机会收到全屏的提示,并且伴随着手机震动,如果在锁屏页面,还会出现不一样的铃声并伴随长时间震动。
这个新功能我认为还是不错的。
